Hasta hace muy pocos años, para crear una página web tenías que saber programar o contratar un desarrollador, lo que impedía tener presencia en Internet al público general.
Afortunadamente, la tecnología se ha simplificado y, gracias a plataformas como WordPress y los constructores visuales de bloques, hoy puedes diseñar tu propia página web como si preparases un PowerPoint.

Tanto si quieres publicar una web para tu negocio como crear una página personal, estás en el lugar adecuado. En esta guía aprenderás paso a paso cómo crear una web desde cero y sin complicaciones.
Y, si prefieres el vídeo, aquí tienes mi tutorial para crear tu página web en menos de 20 minutos:
1. Decide la temática y objetivo de tu página web
Antes de empezar, es imprescindible definir de qué va a tratar tu web y qué buscas obtener con ella a corto plazo. Ten en cuenta que no es lo mismo una página para el día de tu boda, que una donde ofrezcas servicios o vendas productos online.
Estos son los tipos de página web más habituales:
Blog
Un blog es una web donde se publican periódicamente artículos, también conocidos como entradas o posts, compartiendo información, opiniones o experiencias.
Un blog puede tratar prácticamente cualquier tema, y puedes crearlo tanto con fines personales (publicar tu diario, por ejemplo) como para compartir tus conocimientos a nivel profesional.
Un ejemplo es A Nueva York, donde una familia española que reside en esa ciudad ofrece información útil para viajar a la gran manzana. Ganan dinero con su web gracias a la afiliación con empresas de reservas de hotel o excursiones, entre otros.

Web profesional
La web profesional va un paso más allá del blog, y consiste en una página en la que un freelance ofrece sus servicios, capta visitas y consigue clientes.
Este tipo de web suele tener un apartado de ¿Quién soy?, una página de servicios y tarifas, una de portfolio (en el caso de artistas), otra de contacto y, a menudo, una sección de blog donde se publican contenidos informativos que envía a los suscriptores de la lista de correo.
Un ejemplo es mi web Habilidad Social, donde publico contenidos para personas tímidas que quieren superar sus miedos limitantes, capto suscriptores y ofrezco mis servicios como talleres y cursos digitales.

Tienda online o ecommerce
Una tienda online es una web que permite comprar productos en Internet, tanto físicos como digitales. El usuario añade los productos que desea a un carrito de compra desde el que puede realizar el pago.
Las tiendas online suelen separarse en dos modalidades:
- Aquellas en las que tú te encargas de todo el proceso de venta (desde el control de stock hasta los envíos y las devoluciones)
- Aquellas en las que tú solo recoges pedidos a través de tu web porque te has asociado con un fabricante o mayorista que gestiona el inventario y la logística —a esto se le llama dropshipping.
Un ejemplo de ecommerce es PcComponentes, una tienda de informática fundada en Murcia que en 2005 abrió su portal de comercio electrónico y ahora factura millones de euros al año.

Web de una sola página
Este tipo de web consta de una sola página donde está toda la información. El usuario solo necesita hacer scroll para ver el contenido, sin necesidad de cambiar de página. Son webs muy concretas, minimalistas y normalmente enfocadas a una sola temática.
Suelen ser útiles para eventos puntuales (como festivales, bodas y congresos), páginas de venta o suscripción y webs minimalistas.
Un ejemplo es Elena Vispo, una copywriter profesional que explica quién es y qué servicios ofrece en una única página:

Web para formación online o e-learning
Las webs de e-learning son plataformas de aprendizaje que permiten acceder a los contenidos de un curso a través de un usuario y contraseña. De esta forma, evitan que ciertos contenidos de pago sean accesibles a todo el mundo.
Son útiles si quieres vender un curso online o una membresía y alojarlo en tu propia web para controlar los accesos y ventas. Un ejemplo es Sueldo Pasivo, mi programa digital sobre afiliación donde tengo alojados todos los contenidos, además de una helpdesk con artículos de soporte y recursos exclusivos para los miembros.

Web corporativa
Una página web corporativa contiene toda la información relativa a una empresa o marca como su historia, sus objetivos, sus actividades, su equipo o las vías de contacto, entre otros.
Las webs corporativas pueden incluir una sección de blog o de tienda online. Un ejemplo es Estrella Damm, una empresa cervecera que ofrece en su web información sobre el proceso de elaboración, colaboraciones y valores. No está enfocada en vender sus productos, sino en potenciar el mensaje de la marca.

Una vez tengas claro qué tipo de web vas a crear, deberás plantearte cuáles son tus objetivos con ella:
- Si quieres crear una web personal sin la finalidad de ganar dinero con ella, puedes usar una plataforma gratuita de alojamiento de páginas web.
En este caso, tu web será un subdominio de esa plataforma, por ejemplo tuweb.wordpress.com o tuweb.wix.com, y tendrá limitadas ciertas funciones para no saturar el alojamiento que te están prestando. Al final de este artículo encontrarás una guía paso a paso para crear una web gratuita en WordPress.com.
- Si quieres una web profesional o pretendes monetizarla, te recomiendo invertir en un dominio (unos 10 euros al año) y servicio de hosting (unos 7 euros al mes). Al estar alojada en un servidor privado no tendrás limitación en cuanto a funcionalidades para generar ingresos.
2. Registra el dominio de tu web
Si te decides por una web en un hosting privado, que es la opción más habitual, el siguiente paso será encontrar un dominio disponible y registrarlo.
El dominio es la dirección que tendrá tu página web, como por ejemplo tuweb.com.
Consejos para elegir un dominio
- Elige un dominio corto y fácilmente memorable
- Procura que defina la temática de tu web, tu nombre o el de tu negocio
- Es preferible elegir la terminación .com —si no está disponible puedes usar .net o la terminación de tu país (.es para España)
- Comprueba que esté disponible a través de un registrador de dominios como Namecheap
Cómo registrar un dominio con Namecheap
Primero, ve a Namecheap e introduce el dominio que deseas en su buscador.

Una vez compruebes que está disponible, empieza el proceso de contratación.

Haz clic en el símbolo del carrito y selecciona Checkout.

A continuación escoge en el desplegable si quieres comprar el dominio para más de un año. Yo te recomiendo comprar un año y marcar la casilla de renovación automática (Auto-Renew) para evitar el riesgo de perderlo si no se renueva.
También puedes seleccionar Domain Privacy, lo que significa que nadie podrá ver tus datos como propietario del dominio. Namecheap ofrece este servicio gratis así que puedes dejarlo marcado y clicar en Confirm Order.

A continuación deberás crear una cuenta en Namecheap introduciendo tus datos personales.
Luego te solicitarán los datos del propietario del dominio, un contacto administrativo y técnico y los datos de facturación. Si en todos los casos eres tú, simplemente selecciona la opción User default account contact y haz clic en Continue.

Introduce tus datos de pago, acepta los términos y procede al pago. Después aparecerá la pantalla de confirmación, ¡y listo!

Alternativa: registrar tu dominio con el hosting
Cuando contrates el hosting en el siguiente paso, la mayoría te ofrecerá la opción de registrar gratis un dominio. Sin embargo, la renovación suele ser más económica en los registradores especializados como Namecheap.
3. Aloja tu web en un hosting
El siguiente paso es contratar el alojamiento (hosting) donde se alojarán todos los contenidos de tu web. En este ranking sobre los mejores hosting encontrarás una comparativa a fondo entre los servicios más populares.
Para empezar, te recomiendo el plan mini de Webempresa si vas a crear tu primera web, sobre todo por la calidad de soporte que ofrecen.

En la siguiente pantalla deberás seleccionar una de estas opciones:
- Quiero registrar un nuevo dominio si no has registrado tu dominio previamente con otro registrador. En este caso introduce el dominio y clica en Comprobar. Cuando el sistema te confirme que está disponible, haz clic en Continuar.
- Ya tengo un dominio registrado si has registrado tu dominio con Namecheap, por ejemplo. Solo tienes que introducir tu dominio y clicar en Usar este dominio.

En la siguiente pantalla podrás introducir un cupón de descuento y confirmar el pedido.

Luego deberás crear tu cuenta, seleccionar un método de pago y finalizar la compra. A continuación, revisa tu email porque recibirás los datos de acceso a tu hosting. Mantén estos datos a mano porque los necesitarás a continuación.
4. Redirige tu dominio al hosting
Ahora es el momento de apuntar tu dominio al hosting que has contratado, de forma que cuando alguien escriba ese dominio en el navegador acceda a los contenidos y archivos de tu web.
El proceso es el siguiente:
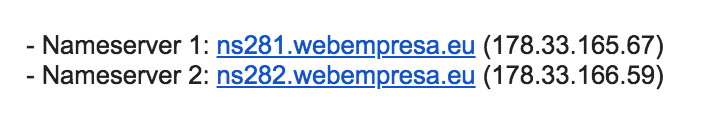
- En el email que habrás recibido del hosting, copia los DNS o nombres de servidor (los datos en azul de la siguiente imagen).

- Entra en tu cuenta de Namecheap y selecciona Account y Domain List. Encuentra tu dominio y haz clic en Manage.

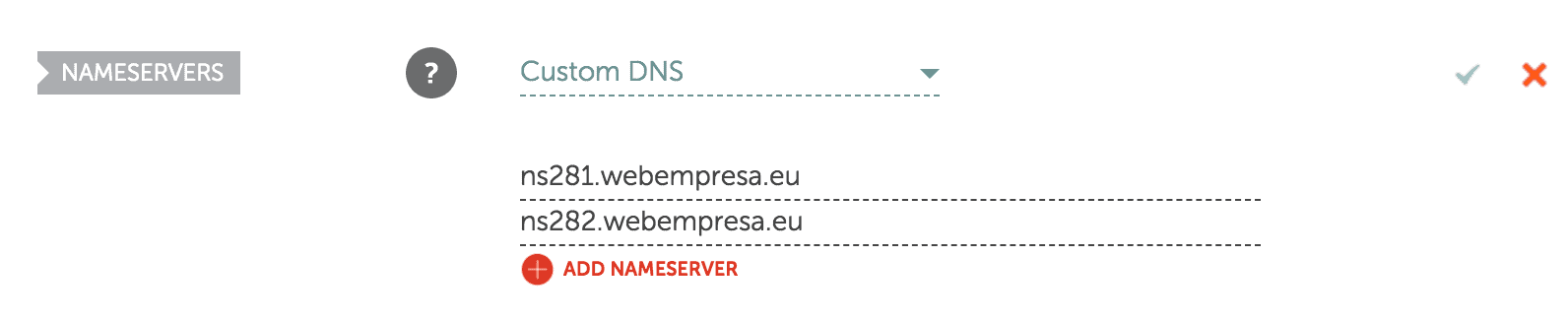
- Baja hasta la opción Nameservers y en el desplegable selecciona Custom DNS. Aquí es donde deberás pegar los DNS que has copiado antes. Una vez lo hayas hecho clica en el check verde para guardarlos.

¡Y ya está! Ahora tu dominio apunta a tu hosting. Este cambio puede tardar hasta 48 horas en ser efectivo, aunque normalmente pasan menos de 30 minutos.
5. Instala WordPress
El siguiente paso es entrar en tu cPanel (panel de control del hosting) con los datos que te ha enviado Webempresa por email para instalar WordPress en tu página web.
WordPress es el gestor de contenidos más popular de Internet. Dotará a tu web de una estructura y diseño para que puedas publicar tus páginas y entradas como si de un editor de texto se tratase, sin necesidad de ningún conocimiento técnico.
- Primero, haz clic en la dirección de acceso al cPanel que recibiste por email e introduce el nombre de usuario y la contraseña.

- Una vez dentro, selecciona la opción Instalar WordPress.

- A continuación, escribe el nombre de tu página web y selecciona el dominio donde quieres instalar WordPress.
- Escribe tu email y un nombre de usuario para acceder al WordPress de tu web y, si prefieres asignar tú mismo la contraseña, desmarca la opción “Crear una contraseña aleatoria y recibir por correo electrónico”.

- Haz clic en Instalar, y listo. Recibirás un email con los datos para acceder al WordPress de tu blog, pero antes te recomiendo realizar unos ajustes de seguridad.
6. Haz que tu web sea segura
Para reforzar la seguridad y privacidad de los datos de los usuarios que visiten tu web, es muy recomendable instalar un certificado de seguridad conocido como SSL. Esto hará que la dirección pase de http a https y se muestre un candado en los navegadores web para indicar que tu web es segura:

Aunque no es obligatorio, te lo recomiendo por dos motivos:
- Los usuarios pueden asustarse y abandonar tu web si se muestra como “no segura”.
- Google valora que las webs sean seguras a la hora de posicionarlas en su buscador.
Dependiendo del hosting que hayas contratado dispondrás de certificados de seguridad de pago o gratuitos. En nuestro caso, Webempresa ofrece uno gratuito e instalarlo es muy sencillo.
Cómo instalar el certificado SSL con Webempresa
- En tu área de cliente de Webempresa, selecciona Hosting y clica en Certificados.

- Haz clic en “Gestionar certificados” junto al hosting que has contratado
- Te indicará los certificados disponibles. Let’s Encrypt es gratuito y en ocasiones puede que incluso esté ya activado. De lo contrario, haz clic en Habilitar AutoSSL.
- Indica en qué dominio quieres activar el certificado en el menú desplegable que encontrarás abajo.
- Marca las dos casillas para aceptar que tu WordPress se convierta a https y haz clic en Convertir a https.

El certificado suele tardar una hora en instalarse. Cuando lo haga recibirás un email de confirmación.
7. Ajustes básicos de WordPress
Una vez tu web sea segura y tengas WordPress, es el momento de configurarlo a tu gusto.
Cómo acceder a WordPress
- Abre el email de Webempresa con los datos para acceder a tu WordPress. Normalmente deberás entrar en la dirección nombredetudomino.com/wp-admin, por ejemplo https://tuwebalucinante.com/wp-admin.

- Introduce el usuario o email y la contraseña en la pantalla de acceso y ya estarás dentro.

Escritorio de WordPress y primeros ajustes
La pantalla a la que has llegado es tu escritorio de WordPress, el lugar desde donde gestionarás todos los contenidos y configuraciones de tu web. No te preocupes si ahora te parece complejo, verás que es muy sencillo de usar.

En la barra lateral izquierda encontrarás todas las opciones de WordPress, que son:
Escritorio
Aquí tienes el panel general con el estado de tu web y un indicador sobre las actualizaciones disponibles, ya sea de WordPress o de algún plugin.
Entradas, medios y páginas
Estas tres opciones te permitirán crear los contenidos de tu web y subir archivos, imágenes u otros medios.
Comentarios
Aquí puedes moderar los comentarios que los usuarios dejan en tu web y publicar tus respuestas.
Apariencia
Este apartado te permitirá personalizar la apariencia de la web.
Plugins
Los plugins son pequeños programas que se instalan en tu web y ofrecen funciones adicionales como crear formularios de contacto, incluir pasarelas de pago o añadir filtros anti-spam.
Usuarios
En este apartado puedes añadir y gestionar usuarios de tu web como un editor de contenidos u otro administrador.
Herramientas
Aquí podrás importar bases de datos externas a tu web y realizar ajustes más avanzados.
Ajustes
Este apartado te permitirá configurar las opciones generales como el idioma, el formato de fecha o el aspecto de los enlaces. Mi recomendación es que inicialmente configures lo siguiente:
- En Generales, indica el nombre de tu web, su idioma, tu email de administrador y el formato de fecha y hora.
- En Lectura, deberás indicar a Google si quieres que pueda mostrar tu web. Para ello asegúrate de dejar desmarcada la casilla de “Disuade a los motores de búsqueda de indexar este sitio”.
- En Enlaces permanentes, selecciona la opción “Nombre de la entrada”. De esta forma, la dirección web de las entradas que escribas incluirá su título en lugar de un número aleatorio.

8. Elige una plantilla para diseñar tu web
El siguiente paso es elegir una plantilla o theme, que es el lo que te permitirá personalizar el diseño de tu web.
Consejos para elegir una plantilla WordPress
En mi guía sobre las mejores plantillas WordPress encontrarás una comparativa de las más populares, pero a grandes rasgos ten cuenta lo siguiente:
- Aunque existen plantillas gratuitas, si quieres crear una web de aspecto profesional yo te recomiendo adquirir una de pago. Son más fiables, tienen más opciones y normalmente cuestan entre 30 y 100 euros.
- Si tu presupuesto inicial no te lo permite, por lo menos elige una gratuita que te permita escalar a una versión premium.
- Asegúrate de que la plantilla sea responsive para que se adapte a los dispositivos móviles, y que ofrezca soporte y se actualice con frecuencia.
- Para webs tipo blog, GeneratePress Premium es una de las plantillas más versátiles, Immune Theme es muy útil para webs de afiliación y Astra Pro es una excelente opción para crear una tienda online.
Cómo instalar una plantilla en WordPress
En el escritorio de WordPress, dirígete a Apariencia > Temas. Se abrirá una ventana donde verás las plantillas que ya tienes disponibles.

Ahí puedes:
Instalar una plantilla gratuita
- Haz clic en Añadir nuevo y accederás al repositorio oficial de plantillas gratuitas de WordPress. Ahí puedes filtrar por popularidad, características o temática.
- Clica sobre cualquiera de ellas para ver una vista previa.
- Para instalar una, haz clic en Instalar y luego en Activar.

Instalar una plantilla de pago
Al adquirir una plantilla de pago, el proveedor suele entregarla en un archivo comprimido (zip). No es necesario descomprimirlo para instalarlo en tu web:
- Ve a Apariencia > Temas, clica en Añadir nuevo y luego en Subir tema.
- Selecciona el archivo comprimido y haz clic en Instalar ahora.

9. Configura la apariencia de tu página web
Para poder personalizar la apariencia de tu web, selecciona Apariencia > Personalizar. Aparecerá una pantalla con una barra lateral donde encontrarás todas las opciones y a su lado tu web para ver cómo quedan los cambios en tiempo real.

- En Identidad del Sitio indica el título de tu web y añade una breve descripción. Estos datos se mostrarán en la cabecera, salvo que subas un logotipo.
- Con las opciones de Diseño, Colores y Tipografía podrás elegir el tipo de letra, la paleta de color y la composición de los elementos de tu web.
- En Ajustes de Portada o Página de inicio selecciona si tu homepage debe mostrar las últimas entradas o una página en concreto.
- En la sección Widgets puedes configurar a tu gusto unas secciones con varias funcionalidades, como un feed de Instagram, los iconos de tus redes sociales o una descripción de autor.
- En Menús puedes crear nuevos menús para la cabecera de tu web.
- Dependiendo de la plantilla que uses encontrarás apartados específicos para personalizar la cabecera, el menú o el pie de página, entre otros.
Cuando esté todo a tu gusto, simplemente haz clic en Publicar.
Estructura de una página web
Veamos los elementos básicos de la estructura de cualquier página web.
Cabecera y menú de navegación
La cabecera (o header) es la parte superior de la página donde se suele localizar el logotipo o nombre de la web y el menú de navegación.

El menú permite a los usuarios navegar por los diferentes contenidos de tu web. Por ende, es importante que sea claro y legible, además de fácilmente localizable.
Si vas a crear una web con muchos contenidos, el menú debe mostrar las categorías principales para que sea fácil localizar un contenidoespecífico. Por ejemplo: un menú con las categorías de producto si es una web de afiliación o tienda online.
En las webs de una sola página el menú es secundario y puede estar oculto o en el pie de página.
Barras laterales o sidebars
Las barras laterales son los espacios que quedan al lado del contenido principal, donde se suelen mostrar elementos adicionales o widgets.
A no ser que se trate de una tienda online donde sitúes las categorías de producto o sus filtros de búsqueda, yo no te aconsejo usar barras laterales por dos motivos:
- Suelen distraer a los usuarios de tu contenido principal.
- En dispositivos móviles, la barra lateral se sitúa debajo de todo el contenido, y ahí llegan muy pocos usuarios.

Pie de página
El pie de página o footer es la parte inferior de la web. Es una zona donde la mayoría de usuarios no llega así que resérvala para la información menos importante, pero que igualmente tiene que estar disponible. Por ejemplo:
- Los enlaces a las páginas legales de tu web
- Iconos y enlaces de tus redes sociales
- Información de contacto

Cuerpo o sección principal
El cuerpo es donde se muestra el contenido principal de la web y, dependiendo de la página que se visite, mostrará unos elementos u otros.
Consejos para diseñar tu web
Aunque no seas un experto, gracias a WordPress y la plantilla podrás diseñar tu web sin problemas. De todas formas, a continuación te doy algunas claves para que tu web luzca profesional y sea más cómoda para los usuarios:
- Elige una tipografía sencilla que resulte fácil de leer. Por ejemplo: Arial, Roboto, Helvetica o Times New Roman.

- Escoge un tamaño de letra suficientemente grande para ser legible desde cualquier dispositivo. El texto de los párrafos debería ser como mínimo de 16 píxeles.
- Los colores de tu web deberían estar relacionados con tu marca o negocio para que sea coherente y reconocible. No uses más de 3-4 colores y reserva los más llamativos para destacar elementos como botones de venta.

- Incluye imágenes y vídeos para evitar bloques de texto muy extensos, así la lectura será más entretenida. Asegúrate de que las imágenes no se vean pixeladas o borrosas.
- Destaca conceptos importantes usando negritas. Muchos usuarios escanean los textos, y las negritas ayudarán a captar tu mensaje.
- Si incluyes enlaces en tus contenidos, muéstralos con un color distinto al texto para que destaquen.
Si todavía quieres disponer de más opciones de diseño, puedes instalar un constructor visual. Estos editores te permitirán personalizar prácticamente cualquier elemento de tu web, aunque tienen una curva de aprendizaje más alta.
Los constructores más populares son Elementor, Thrive Architect y Beaver Builder.
10. Instala plugins para ampliar funciones
Con los plugins podrás añadir funciones adicionales a tu web. Para instalar un plugin selecciona la opción Plugins > Añadir nuevo e introduce el nombre del plugin que desees en la caja de búsqueda.

Aquí encontrarás el ranking de los mejores plugins WordPress que puedes usar, pero estos son los básicos que recomiendo para empezar:
Akismet
Este plugin evitará el SPAM en los comentarios de tu web, y quizás lo encuentres ya instalado. Para activarlo necesitarás conseguir una clave API creándote una cuenta en WordPress.com.
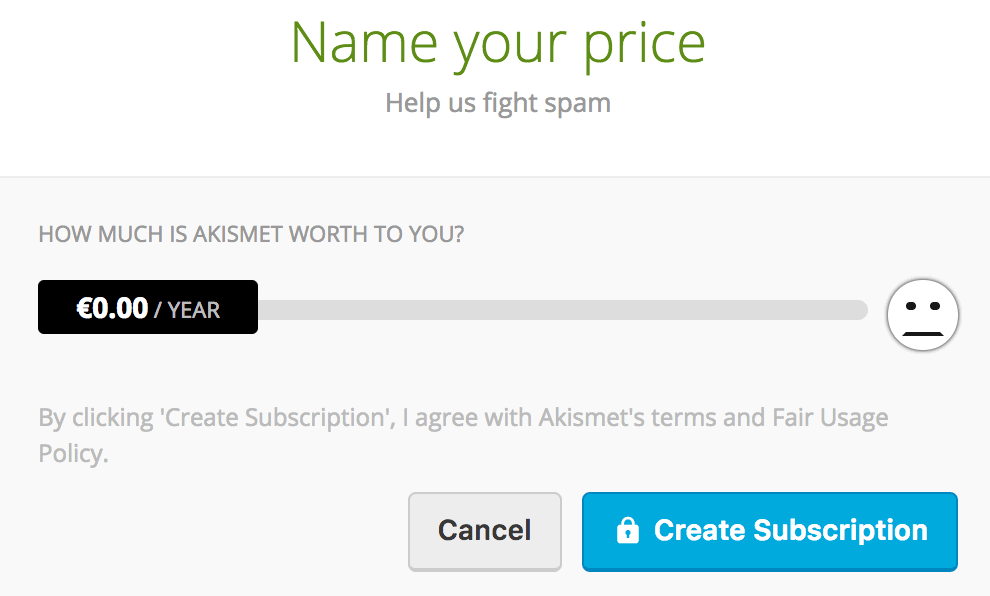
Una vez aparezcan los planes de Akismet, selecciona el Personal y mueve la barra del precio hasta los 0 euros —así te saldrá gratis.

A continuación deberás activar tu dominio y luego ya te proporcionará la clave API. La introduces en WordPress y listo.
Yoast SEO
Este plugin añadirá una caja de ajustes SEO debajo de cada entrada o página. Con esto podrás definir el título y la descripción que se mostrará en los buscadores como Google.

BackWPup
Este plugin sirve para hacer copias de seguridad automáticas de tu web en una cuenta de Dropbox.
Al activarlo aparecerá la opción BackWPup en la barra lateral del escritorio de WordPress. Selecciona Añadir nuevo trabajo > General > Destino de trabajo y marca la opción Respaldo a Dropbox para que almacene las copias de seguridad allí.
Finalmente, elige la periodicidad de las copias y dale acceso a tu cuenta de Dropbox.
Contact Form 7
Este plugin permite insertar de forma sencilla formularios de contacto para que los usuarios te puedan enviar mensajes por email.
11. Crea los contenidos de tu web
Una vez hayas configurado tu web, ya puedes crear sus contenidos usando entradas y/o páginas.
Entradas: qué son y cómo crearlas
Las entradas suelen emplearse para contenidos dinámicos y temporales como noticias o artículos de un blog. Van asociadas a un autor y se organizan cronológicamente y por categorías.
Así, en un blog de noticias es posible consultar las entradas publicadas durante un mes concreto o según su categoría. Por ejemplo, las noticias de abril sobre tecnología y ciencia.
Para crear una entrada selecciona Entradas > Añadir nueva.

Se abrirá Gutenberg, el editor de texto de WordPress. Gutenberg te permite insertar bloques de texto o imagen en la entrada y personalizarlos.
En la parte superior encontrarás un espacio para escribir el título y, en el lado derecho, una barra con las opciones de la entrada para indicar el autor o asignar la categoría, entre otros. Haciendo clic en el símbolo “+” se abrirá el menú para escoger y añadir más bloques.

Cuando selecciones un bloque aparecerán sus opciones de personalización en la barra de la derecha y en un menú en la parte superior. En la siguiente imagen tienes una entrada con dos bloques de párrafo y un bloque de imagen, que está seleccionado para mostrar sus opciones.

Una vez termines tu contenido, haz clic en Vista previa para revisar el resultado final y cuando esté listo clica en Publicar.
Páginas: qué son y cómo crearlas
Las páginas se suelen utilizar para crear contenidos estáticos y atemporales como la página de contacto, la página de servicios o la página de inicio (homepage).
Las páginas no están asociadas a un autor en concreto y se organizan por jerarquías. Por ejemplo, de la página padre “Cursos” pueden depender las páginas “Curso de diseño editorial” y “Curso de diseño web”.
Para crear una página selecciona Páginas > Añadir nueva. El proceso es similar a las entradas, salvo que aquí no podrás asignar categorías.

Veamos a continuación cuáles son los contenidos que no pueden faltar en una página web.
Página de inicio o homepage
La homepage es la primera que el usuario ve al llegar y se muestra en la dirección principal de tu web. En esta página deberías añadir un título y subtítulo que dejen claro qué se puede encontrar en tu web.
A continuación, y dependiendo del tipo de web, la homepage puede incluir:
- Quién es el autor de la web
- Contenidos principales
- Una muestra de lo que se ofrece (productos más vendidos, servicios)
- Formulario de suscripción a la newsletter
- Ofertas o regalos de bienvenida
La página de inicio debe mostrar la información de la forma más clara posible. Es importante que el usuario no se pierda y sepa dónde puede ir, así que acompaña esta página con un menú principal cómodo y fácilmente localizable.
Ejemplo de una página de inicio
En esta homepage de una cervecería artesanal encontramos una imagen con unos iconos que presentan la filosofía de la empresa junto a un botón para saber más sobre su fábrica.
Debajo hay un subtítulo que indica que estamos ante una empresa de cerveza artesanal, seguido de un breve texto introductorio y un botón que nos lleva a su tienda online.
En la cabecera también hay un menú con los elementos más importantes: acceder a la tienda online, el blog, contactar con la empresa o consultar el carrito de compra, entre otros.

Cómo ajustar la página de inicio en WordPress
Una vez diseñes tu página de inicio, selecciona en el escritorio de WordPress la opción Lectura. En “Tu página de inicio muestra” haz clic en “Una página estática”. En el desplegable selecciona la página de inicio que quieras usar como homepage.

Si prefieres que tu página de inicio muestre un listado de tus últimas entradas del blog, selecciona la opción “Tus últimas entradas”.
Páginas legales
Tu web debe cumplir e informar a sus usuarios de una serie de normativas a través de las páginas legales. Estas son las más habituales:
Aviso Legal
Es el documento que recoge los términos y condiciones de uso de tu web, como por ejemplo tus datos como propietario, las normas de uso o los derechos de exclusión.
El aviso legal se debe incluir en:
- Páginas web de negocios
- Páginas web personales que incluyan publicidad
Política de privacidad
Esta página debe estar presente en cualquier web que recopile datos de otras personas, ya sea a través de los comentarios o formularios de suscripción.
La política de privacidad contiene:
- Tus datos y contacto como responsable de la web
- Explicación sobre cómo empleas, cedes y/o transmites los datos recopilados en tu web
- Tus responsabilidades en relación a los datos tratados

Política de cookies
En esta política deberás explicar qué cookies usas en tu web, así como su finalidad.
Según el tipo de web y sus plugins o aplicaciones, estarás usando unas cookies u otras. Las más comunes son:
- Cookies técnicas como las asociadas a un carrito de compra en un ecommerce
- Cookies analíticas como las que emplea Google Analytics para analizar el comportamiento de los usuarios
- Cookies publicitarias como las asociadas a Google Ads o Facebook Ads
- Cookies sociales como las empleadas en los widgets de redes sociales que permiten compartir contenidos de tu web
- Cookies de afiliación como las empleadas por Amazon Afiliados para rastrear de dónde provienen las ventas
Páginas legales específicas
Si estás creando una web profesional puede que existan otros requerimientos legales que cumplir.
Por ejemplo, Amazon solicita a sus afiliados incluir en la web un aviso que indique su condición como afiliados, y una tienda online debe incorporar una página con condiciones de compra y política de devoluciones.
Página de contacto
La página de contacto permite que el usuario se ponga en contacto contigo. Es útil porque te permite recibir feedback sobre la web, además de abrir un canal para interactuar con tu audiencia o recibir ofertas de colaboración.

Para crear la página de contacto puedes usar el plugin Contact Form 7. Una vez activado, aparecerá una nueva sección en tu WordPress titulada Contacto.
Ahí podrás crear un formulario de contacto y personalizar sus textos. Luego solo tendrás que copiar el shortcode y añadirlo a la página que quieras que aparezca.

Acerca de o Sobre mí
Esta es una de las páginas más visitadas de cualquier web personal. Sirve para conectar con tu público, explicando quién eres, por qué has creado tu proyecto web y cómo puedes ayudar a tus lectores.

Blog
Hoy en día, prácticamente cualquier tipo de web incluye un apartado de blog. Sus beneficios son evidentes:
- Aporta información útil a tus lectores y refuerza tu imagen como experto
- Ayuda a posicionar tu web en los buscadores como Google
- Te permite conocer mejor las necesidades de tus lectores a través de sus comentarios
Para incluir una sección de blog en tu web, crea una página nueva y nómbrala Blog. Luego dirígete a Ajustes > Lectura, y en la opción “Tu página de inicio muestra” selecciona en el desplegable “Página de entradas” la página que has creado.

Página de venta
Si en tu web vas a vender un producto o servicio, seguramente debas crear una página de venta específica para él. Esta página suele constar de lo siguiente:
- Información sobre el producto o servicio. Cuanto más caro sea lo que vendas, más información deberás proporcionar. Pero no te centres únicamente en sus características; destaca también los beneficios prácticos que ofrece a los clientes.
- Imágenes o vídeos que muestren el producto. Aunque el usuario no lo pueda tocar o probar, mostrarle cómo es le ayudará a visualizarlo mejor.
- Testimonios y casos de éxito de otros clientes para proporcionar más confianza al potencial comprador.
- Botones de compra. En la venta de servicios, el botón de compra redirige a la página donde realiza el pago. En las tiendas online, el botón añade productos al carrito, desde donde el usuario deberá hacer el pago.
- Garantía de satisfacción y condiciones de compra, cuando proceda.
Ejemplo de una página de venta
En esta página de venta del Apple TV se muestran primero imágenes del producto junto a una breve descripción.

Después enumera las características del producto e incluye vídeos a pantalla completa para reforzar su mensaje sobre la calidad de la imagen.
Finalmente, cierra la página de venta con ofertas y servicios complementarios. Fíjate que en todo momento se muestra el botón de compra, resaltado en azul, en la barra superior.

12. Optimiza el posicionamiento de tu web
La optimización para motores de búsqueda, también llamada SEO (Search Engine Optimization), es la estrategia para aumentar la visibilidad de tu página web en buscadores como Google de forma que atraiga más visitas.
Cómo mejorar el SEO
Realizar un buen SEO permitirá que tu web reciba tráfico de manera orgánica sin tener que invertir en publicidad. Puedes profundizar con esta guía de SEO para principiantes, pero esto es lo más importante:
- Tus contenidos deben satisfacer la consulta de los usuarios de la mejor manera posible.
Por ejemplo, si tienes una tienda de corbatas y quieres aparecer en los primeros resultados de Google cuando alguien busque “cómo hacer un nudo de corbata”, deberás publicar en tu blog un tutorial práctico, con imágenes ilustrativas de cada paso y, probablemente, algún vídeo de demostración.
- Debes facilitar que los motores de búsqueda comprendan qué consulta responde tu contenido incorporando palabras relacionadas en el texto y creando títulos y subtítulos descriptivos.
- La experiencia del usuario es otro factor importante en SEO. Si un usuario llega a tu web y tarda mucho en cargar o le resulta confusa, es más probable que se marche —lo que a medio plazo perjudica al posicionamiento.
- Google valora la autoridad de los contenidos. Y lo hace tomando como referencia la cantidad y calidad de enlaces que recibe tu página desde otras webs. Cuantas más webs de autoridad enlacen la tuya, mejor.
13. Publica tu página web y promociónala
Una vez hayas creado los primeros contenidos de tu web, es el momento de publicarlos y promocionarlos para que empiece a recibir visitantes.
Indexa tu web para que se muestre en Google
Lo primero es notificar a Google para que la pueda incluir en sus resultados.
En el escritorio de WordPress selecciona Lectura y desmarca la casilla “Disuade a los motores de búsqueda de indexar este sitio” si está marcada.
A continuación, registra tu web en Google Search Console (deberás verificar que eres su propietario). Luego, ve a la opción Sitemaps y pega la dirección del sitemap de tu web. Para obtenerlo haz lo siguiente:
- Si has instalado el plugin Yoast SEO, ve a la opción SEO en tu WordPress y selecciona General > Características. Comprueba que Mapas del sitio XML está activo y clica el interrogante para ver el mapa de tu sitio.

- Tienes que insertar en Google Search Console la parte que viene a continuación de tu dominio, que será algo parecido a https://tuwebalucinante.com/sitemap_index.xml
Crea tus redes sociales
Crear los perfiles en redes sociales de tu web te permitirá alcanzar a más gente, derivar parte de tráfico desde las redes hacia tu página y empezar a crear una comunidad.
Para sacar el máximo provecho a las redes sociales:
- Participa en debates y grupos donde el público pueda interesarse por tu web
- Sé activo e interactúa con tu audiencia
- Ofrece consejos e información antes que contenidos que sólo pretenden vender —reserva las páginas de venta para quien haya llegado a tu web.
Consigue enlaces externos para tu web
Si aprovechas las oportunidades para enlazar tu web y ampliar tu red de contactos online, generarás un impacto positivo en su posicionamiento en Google.
Un ejemplo es proponer a otras webs relacionadas con tu temática redactar un artículo como invitado en su blog a cambio de incluir un enlace hacia tu página.
Publicita tu web
Si quieres obtener tráfico rápido, la estrategia más eficaz es realizar una campaña de publicidad a través de las redes sociales (Facebook o Instagram Ads) o Google (Google Ads).
Tu web ganará mucha visibilidad en poco tiempo, pero la perderá cuando dejes de pagar. En cualquier caso, no olvides calcular si te sale rentable.
Cómo crear una web gratis con WordPress.com
Si quieres crear una página web gratis, puedes alojarla sin coste en los servidores de WordPress.com. Ten en cuenta que estarás limitado en cuanto a espacio y funciones disponibles, por lo que tendrás menos margen de maniobra.
1. Abre una cuenta en WordPress.com
Ve a https://es.wordpress.com/, haz clic en “Empieza a crear tu página web” y crea una cuenta de usuario.

- A continuación, indica el dominio para tu web y selecciona la opción que prefieras. Las alternativas con dominio personalizado son de pago; la opción gratuita creará tu web como subdominio de wordpress.com, de forma que la URL será tudominio.wordpress.com.

- Elige el plan de alojamiento sin coste, en este caso haciendo clic en “empieza con un sitio gratuito”.
- Por último, selecciona Escribir si vas a crear un blog, Crear si quieres construir una web o Vender si tu web será una tienda online.

Recuerda confirmar tu cuenta de WordPress.com con el enlace de verificación que habrás recibido por email. Cuando esté verificada, tu web estará operativa y recibirás un email de bienvenida con información útil.
2. Configura tu WordPress
En el escritorio de WordPress, haz clic en Mi sitio y verás la barra lateral con todas las opciones.

La primera opción es Estadísticas, donde podrás consultar las visitas que recibe tu web.
En Mejoras podrás escalar a un plan de pago, adquirir un dominio propio u obtener otras funciones avanzadas como una dirección de email asociada a tu web.
Entradas es donde encontrarás el listado de las entradas publicadas en tu web. También podrás crear categorías y etiquetas para organizarlas.
Para crear una nueva entrada selecciona Añadir nueva o haz clic en el botón Escribir que encontrarás en la parte superior derecha de tu escritorio.

En Medios podrás subir fotos y vídeos para usar en tu web, aunque también puedes hacerlo directamente dentro de cada página o entrada.
En Páginas encontrarás todas las páginas de tu web. El funcionamiento de este apartado es igual que las entradas.
Comentarios te permitirá moderar y responder los mensajes que dejen los usuarios en tu web.
Mensajes, Jetpack y Woocommerce son apartados relacionados con algunos plugins adicionales.
Si vas a Apariencia > Temas, encontrarás la plantilla activa en tu web. Si lo deseas, podrás cambiarla a través del repositorio de WordPress que está ahí mismo.
Puedes indicar en el buscador de temas el tipo de web que vas a crear para ver las plantillas que más se adecuan. Mis recomendaciones gratuitas son Lovecraft o GeneratePress para un blog, Storefront para tiendas online y Astra para webs corporativas.

En Plugins podrás añadir funcionalidades para crear una tienda online, filtrar spam o incluir formularios de contacto. Sin embargo, esta opción está restringida en el plan gratuito de WordPress.com.
Para poder instalar cualquier plugin en WordPress necesitarás un plan de pago. El coste mínimo es de 180 euros al año, y por ese precio es mucho más rentable contratar un hosting privado.
En Usuarios puedes invitar a gente para que sean seguidores y reciban tus nuevas entradas por email, o para que colaboren en tu blog siendo Colaboradores o Autores.

Por último, en el apartado Ajustes hay varias opciones que puedes modificar:
- En General puedes indicar el nombre de tu web y una descripción breve que se mostrará después del título. Una vez tu web esté lista, desde aquí también podrás publicarla para que sea visible a los usuarios.

- Lectura te permite asignar la página de inicio y la página de entradas o blog, además de indicar si los motores de búsqueda deben mostrar tu web con la opción “Permitir a los buscadores indexar este sitio”
- En Comentarios podrás moderarlos antes de que se muestren en tu web. También puedes recibir un email cada vez que te dejen un nuevo comentario.
3. Personaliza el aspecto de tu web
La opción Personalizar de tu escritorio de WordPress te permite ajustar el diseño de la web según tus preferencias mientras ves los cambios a tiempo real.

- En Identidad del sitio puedes cambiar el título y la descripción, subir el logo para la cabecera y el icono (favicon) que se muestra en la pestaña del navegador. También puedes personalizar los créditos del footer.
- En Menús podrás crear los menús de tu web. También podrás seleccionar dónde mostrar cada uno con la opción Ubicaciones de menús.

- Ajustes de la página de inicio es donde seleccionarás si en la homepage de tu web se deben mostrar tus últimas entradas o una página en concreto.
- En Colores podrás definir colores personalizados para tu web o seleccionar alguna de las paletas predefinidas.
- Fuentes te permite elegir el tipo de letra para títulos y párrafos.
También encontrarás el Site Editor. Se trata del editor de texto Gutenberg y, aunque no podrás usar todas sus funciones sin un plan de pago, encontrarás suficientes para personalizar tus contenidos.
Crea y publica los contenidos de tu web
Para crear una nueva página, selecciona Añadir nueva página dentro del escritorio de WordPress. Se abrirá el editor Gutenberg donde podrás poner un título y empezar a escribir.
Haciendo clic en el botón “+” agregarás bloques de contenido como imágenes, encabezados, listados, separadores o vídeos.

Para personalizar cualquier elemento, selecciónalo para ver los ajustes en la barra superior y lateral.

Antes de publicar, asegúrate de configurar la página desde la barra lateral derecha:
- La opción Estado te permite programar la fecha de publicación.
- Con Plantilla podrás asignar un estilo específico a la página como, por ejemplo, que no muestre la cabecera (útil para páginas de venta) o el título (ideal para la homepage).
- En Enlace permanente puedes puedes personalizar la URL de la página.
- Imagen destacada te permite asignar una imagen principal para la página.
- Con Extracto puedes indicar un resumen o introducción de la página para que se muestre debajo del título en los buscadores web.
- Marca la casilla dentro de Comentarios si quieres permitirlos en esta página.
- Por último, con Atributos de Página podrás indicar la jerarquía de la página respecto a otras páginas de tu web.
No te olvides de guardar tus contenidos como borrador a medida que los crees. Una vez termines, haz clic en Vista previa para ver el resultado final. Cuando esté todo a punto, haz clic en Publicar, ¡y listo!
·····
Si te quedan dudas puedes dejarlas en la sección de comentarios y te responderé cuanto antes. Y si te ha parecido útil la información que has encontrado en esta guía, puedes apoyar mi trabajo haciendo clic en alguna de las redes sociales de abajo.




Una guía completísima como siempre, Pau. Ya tengo varias ideas para lanzar mi página web y seguro que le saco provecho.
Brutal Pau, un ejemplo de que si la página es buena, enfocada a su público objetivo y aporta, la lees hasta el final. Quien quiera hacer una web, lo tiene muy fácil aquí con el paso a paso, claro y conciso.
hola q tal. Hay bastante información pero se deberían tocar un poco dos temas fundamentales
1. Fuentes de imágenes. Fotos, series de iconos… Los bancos gratuitos dan pena. Tampoco se puede coger cualquier foto haciendo una búsqueda rápida en Google, por derechos del autor. Las imágenes son el 50% o más del contenido de una web!
2. Textos legales. El 99% de los problemas legales te los puede buscar el 1% de lectores si encuentra fallo en los textos legales. Hay gente que se dedica a esto por deporte.
Gracias Pau por la explicacion tan completa, antes de leerte no tenia idea de lo que es una pagina web y todo lo que conlleva.
Con tu informacion se abrio mi panorama y ya estoy ancioso por empezar, por lo que seguro, seguiremos en contacto.
Saludos desde Mexico.