
El diseño y estructura de tu web o blog son elementos fundamentales para convertir los visitantes de tu página en suscriptores, seguidores o clientes, mejorar tu posicionamiento en los buscadores como Google y apoyar el mensaje que quieres transmitir a tu audiencia.
Sin embargo, muy pocos emprendedores digitales lo usan a su favor. Se obsesionan en que la web quede bonita, invirtiendo decenas (¡centenares!) de horas en aspectos irrelevantes mientras pasan por alto lo que verdaderamente capta la atención y genera confianza en los usuarios.

Por ese motivo hoy te traigo a Omar de la Fuente, autor del blog haciaelautoempleo.com, para que nos revele de qué forma podemos diseñar una web para que atrape a nuestros lectores.
Omar es un un diseñador web reconvertido a formador online que vive de su trabajo en Internet desde 2013, y está especializado en WordPress, Active Campaign, Elementor y Astra. Se dedica a ayudar a otras personas en la parte técnica de sus proyectos, a través de los contenidos gratuitos de su blog y sus cursos.
Además, se define como un fan nostálgico de la serie Perdidos, amante de la saga Souls y compañero de viaje de su mujer.
¡Te dejo con Omar! 🙂
¿Qué es el diseño visual y funcional de una web?
Un buen diseño, aplicado a una página web, es aquel que atrae visualmente, empuja a consumir el contenido en lugar de salir corriendo y, por último, indica perfectamente qué debe hacer el lector a continuación.
Si eso fuera tan fácil de hacer como de decir, podríamos dejar el post aquí. Lamentablemente no lo es. Tener unos mínimos conocimientos de diseño para poder aplicar a nuestra web es algo básico, aunque en realidad pocos lo tienen en cuenta.
El “Do It Yourself” (hazlo tú mismo) me parece una gran opción, de hecho yo soy 100% autodidacta, pero eso da lugar a muchas webs y blogs que carecen ya no solo de una apariencia visualmente agradable, sino de propósito alguno.
Permíteme una pregunta muy directa: ¿Te gusta la web que tienes y la entiendes?
Seguramente a nivel visual te pueda gustar más o menos, y siempre todo es mejorable, de acuerdo. Pero me interesa más la segunda parte: ¿Comprendes tu web? ¿Si fueras un lector de tu web y no su creador, sabrías lo que te están queriendo contar y lo que debes hacer en cada momento cuando estás en ella?
A eso quiero llegar, y es lo que te comentaba en la primera frase de este artículo. Toda web, con o sin blog, debería no solo ser visualmente agradable sino también tener una estructura bien pensada e intuitiva para facilitar la vida al usuario.
Evita que el lector tenga que pensar más de lo necesario
Si un lector está visitando tu web y no sabe qué puede hacer a continuación, malo. Si tiene demasiadas opciones posibles para hacer… malo también.
Es muy habitual cometer el error de querer mostrar todo lo que tenemos para el usuario en la misma pantalla, en plan acoso y derribo. Resumiendo: no le compliques la vida, ni te la compliques tú.
Piénsalo de este modo:
- Si está en la página de contacto, quieres que rellene un formulario.
- Si está en tu Homepage, quieres que se suscriba a tu blog.
- Si está leyendo un post, quieres que lo lea hasta el final y que luego lea otro.
- Si está en la página de “Sobre mí” quieres que de ahí vaya a ver tus servicios.
El diseño tiene que ayudar a que se cumpla cada objetivo en su lugar correspondiente.
Por eso mismo, imagina si diseñas cada uno de esos lugares como un bazar de opciones donde le estás bombardeando con opciones del tipo: “Suscríbete a mi blog, comparte el post en Facebook, sígueme en Facebook, mira mis servicios, haz click aquí para solicitar un presupuesto, ¿hablamos?, mira estas 79 categorías de post que tengo para ti…”
Se entiende la idea, ¿verdad? 😉 Eso sería un mal diseño, en cuanto a funcionalidad y navegabilidad se refiere.
En la parte final de este artículo te mostraré varios ejemplos de blogs y webs que están bien diseñadas, en las que cada página y cada ubicación del sitio web, tienen un objetivo concreto.
¿Cuáles son los beneficios de un buen diseño?
Todo lo que vas a ver hoy aquí, no aplica solo en el caso de un blog. En realidad… ¿cuál es el objetivo último de tu web? ¿Que lean tu blog o que contraten tus servicios? ¿O que compren tu producto?
Si somos realistas, veremos que si el objetivo final es una venta por supuesto que el blog importa, pero el asunto se resuelve en otros lugares de tu web que no son los artículos. Por eso mismo, por favor, entiende la importancia de tu página de inicio u Homepage, de tu página de Servicios, de tu apartado “Sobre mí” y de tu página de Contacto.
Dicho esto, obviamente para que la venta se produzca el lector se tiene que sentir cómodo y atraído por lo que le estamos ofreciendo. Y un buen diseño web ayuda a esto como te decía, concretamente a través de estas cinco formas.
1. Al usuario le resulta visualmente más agradable
Todos entendemos que, si estamos ante algo que visualmente nos gusta, es mejor que si estamos viendo algo que nos resulta desagradable. Te habrá pasado a ti como usuario de internet.
¿Qué piensas cuando navegas por una web con un diseño que te encanta?

Pues que te sientes muy cómodo/a, que tienes ganas de seguir viendo más cosas e incluso, consciente o inconscientemente, estás percibiendo una profesionalidad por quien está detrás de la web que también te agrada.
2. La navegación es más sencilla e intuitiva.
Juguemos a ponernos en esta situación: estamos los dos en un bar, y es la primera vez que estás en él. Necesitas ir al baño, así que te levantas para ir a buscar el lavabo. El bar es bastante grande y tienes muchas puertas a la vista desde tu posición. Siguiendo tu intuición, bordeas la barra y das con un pasillo. Más puertas. Sigues caminando y mirando a ver si encuentras la puerta que estás buscando.
Aquí caben dos opciones.
- Puede que no lo encuentres y, desesperado, decidas aguantarte y esperar al siguiente bar. No es un drama, pero la sensación de frustración que has tenido y que te llevas subconscientemente, es grande.
- Pero también puede que repares en la minúscula placa que hay encima de la penúltima puerta a la derecha, que tiene un bigote pintado en ella. Ahora que te fijas, claro. Enfrente, la última puerta tiene la misma minúscula placa pero con lo que parecen ser unos labios de mujer. Deben ser los baños.
Ahora volvemos atrás en el tiempo, te vuelven a entrar ganas de ir la baño pero estamos en un bar diferente. Te levantas de la mesa, te giras y miras a tu alrededor. Rápidamente divisas una puerta con un letrero bien visible en ella que indica Aseos. Vas hacia ella tan contento y fin de la historia.
No hace falta que explique mucho más, ¿verdad?
Un buen diseño, en definitiva, hace la navegación fácil e intuitiva, lo que repercute en la satisfacción del usuario al encontrar fácilmente aquello que busca.
3. Repercusión sobre los ratios de conversión
El ratio de conversión es muy fácil de entender: se trata de cuántas personas de cada cien hacen lo que tú quieres que hagan. Por ejemplo, si de cada cien personas que visitan tu página de inicio se suscriben 3 personas, entonces tienes un ratio de conversión del 3%.

¿Qué debes tener en cuenta?
Pues que según todo lo que te estoy contando, ya te imaginarás que un buen diseño que destaque y le deje claro al lector lo que tiene que hacer ahí (suscribirse), aumentará drásticamente ese ratio de conversión.
Y eso es bueno. Muy bueno.
Imagina que estás comenzando con tu blog y que, tras unos meses de esfuerzo y buen trabajo, consigues tener 1.000 visitas al mes. Siguiendo con el ejemplo anterior quiere decir que con un ratio de conversión del 3% tendrás 30 nuevos suscriptores al mes.
¿Qué puedes hacer si quieres doblar esa cifra?
Fácil: consigue que en lugar de 1.000 visitas al mes, te lleguen 2.000. El problema es que doblar el tráfico… no es tan fácil. Otra opción sería: doblar tu ratio de conversión a través de mejorar el diseño. Es decir, consigue que en lugar de suscribirse 3 personas de cada cien, lo hagan 6.
Esto es más sencillo que doblar el tráfico y, con un diseño bien enfocado a que el usuario tenga claro dónde, cómo y por qué debería suscribirse a tu blog, lo puedes conseguir.
4. Aumento del tiempo de estancia medio en tu web
Concluiré estos beneficios con dos aspectos que afectan, y mucho, al posicionamiento en Google.
El primero de ellos es el tiempo que está cada lector en tu web. La media de ese tiempo por persona, es un dato fundamental de cara a cómo percibe Google tu web y sus contenidos.
¿Por qué?
Porque Google aplica una lógica muy sencilla: Si la gente pasa poco o nada de tiempo en tu web, es que los contenidos son malos o claramente no les interesan. En consecuencia, la web tiene una mala valoración por parte del usuario lo cual afecta directamente a su posicionamiento.
Por contra, sabe que si esa métrica es buena y la gente suele quedarse tiempo viendo tus contenidos, es señal de que les gusta y han encontrado lo que buscaban.
5. Aumento del número medio de páginas por visita
Algo similar a lo que acabo de explicar se aplica para esta otra métrica.
¿Cuántas páginas de media visita un lector de tu web? Si es una sola página… significa que no se siente atraído por ver más.
De nuevo Google aplica la lógica y entiende que, a mayor número de páginas visitadas por lector en cada sesión, mejor es la calidad de los contenidos y el grado de satisfacción del usuario con los mismos. Conclusión: mejor valoración para posicionar tu web en su buscador.

Este y todos los beneficios anteriormente mencionados, vienen de la mano de un buen diseño web.
Ahora sí, nos adentramos para ver en profundidad las 7 claves que te ayudarán a aplicar un buen diseño, agradable y funcional, a todo tu sitio web. Vamos allá.
7 claves para un diseño óptimo de tu web y blog
Como ya te he ido dejando caer, un buen diseño web no es solo aquel que es agradable a la vista y ya está. Eso está muy bien y es necesario, pero ha de ser algo complementario a otro factor que debe estar presente: la funcionalidad. Que el diseño sea funcional, en el contexto de un diseño web, se traduce en los conceptos de navegabilidad y usabilidad.
No te quiero marear con mucha teoría, simplemente es tener claro lo que ya hemos comentado: conseguir que, a través del diseño, el usuario encuentre la navegación dentro de nuestra web fácil, cómoda e intuitiva.
Por la importancia de esto, comenzamos con este primer fundamento del buen diseño.
1. Arquitectura de tu web
Entendemos la arquitectura de tu web como la estructura que tiene todo el mapa web que la conforma y por donde el usuario se puede mover.
¿Qué ayuda a que sea lo más comprensible posible?
- Un menú principal bien visible en la parte superior.
- Si el caso lo requiere, mostrar en él toda la navegación mediante submenús.

- Disponer los artículos de tu blog en categorías bien diferenciadas.
- Jerarquizar dichas categorías con subcategorías si es necesario.
- Y, sobre todo, no pretender mostrar TODO en cada página de nuestra web.
Ya lo hemos hablado, el típico caso de la Homepage sobrecargada. Debes ofrecer un buen menú de navegación y descuida que el usuario podrá acceder a él si lo necesita. No es necesario, más bien diría que es contraproducente, tener un montón de opciones y sitios a los que ir, saturando al lector.

Observa esta página: en cuestión de segundos tienes claro qué puedes esperar de este sitio web y lo que tiene para ti. Berto López muestra un objetivo de manera muy clara y concreta: que el lector haga clic en el botón para apuntarse a su training gratuito. No hay mucha más distracción, ¿verdad?
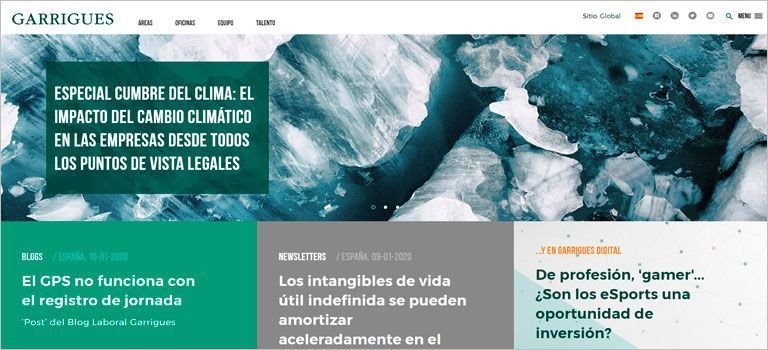
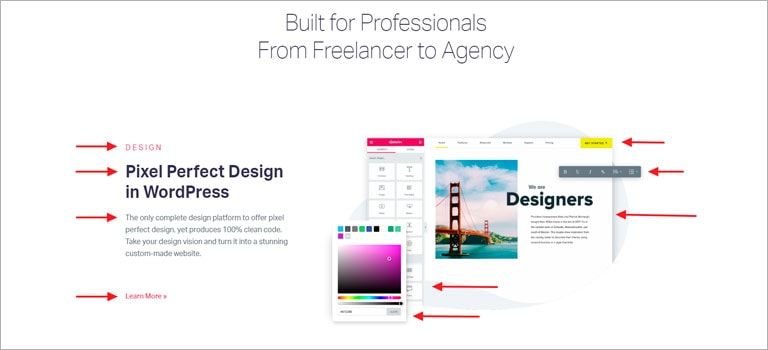
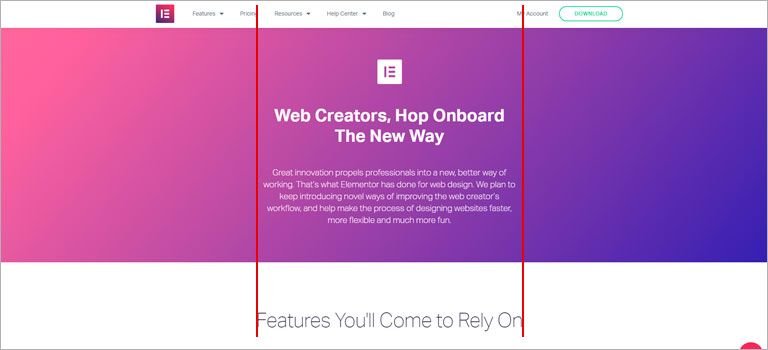
Ahora veamos otro ejemplo:

Sin conocer a esta empresa y solo viendo su página de inicio, ¿sabrías decirme en cuestión de segundos a qué se dedica? ¿Qué puedes esperar o qué hay para ti de interés en esa web? ¿Dónde deberías hacer click para seguir navegando y viendo qué?
Seguramente te cueste responder a estas preguntas, porque el diseño no lleva implícito un objetivo concreto sino que se centra en mostrarte mil cosas a la vez.
2. Los colores
Pasamos ahora a las partes más “visuales” del diseño, que no por ello dejan de cumplir su pequeña función cada una de ellas 🙂 Y comenzamos por los colores de tu web. Estos tienen claramente un función: transmitir las emociones que quieres que sienta el lector al estar dentro de tu web. Puede sonar muy ambicioso, o quizá demasiado romántico, pero es así.
Los colores transmiten emociones y es importante que los que utilices vayan alineados con lo que deseas transmitir con tu web y con tu marca.
¿Pero qué emociones transmiten los colores exactamente?
Si quieres profundizar en toda la teoría del color, puedes hacerlo desde ese enlace y aquí te muestro un resumen de los colores más utilizados y su significado:
- Amarillo: energía, dinamismo, alegría.
- Rojo: acción, pasión, peligro, atracción.
- Naranja: creatividad, juventud, vitalidad, diversión.
- Morado: realeza, lujo, espiritualidad, magia.
- Azul: confianza, tranquilidad, seguridad, calma.
- Verde: salud, naturaleza, ecología, fertilidad, esperanza.
- Blanco: bondad, pureza, inocencia, luz.
- Negro: elegancia, sofisticación, prestigio.
¿Y cómo debo combinar los colores dentro de mi web?
Muy buena pregunta, porque lo más probable es que manejes más de un color. Piensa que, de entrada, en tu web vas a tener el blanco y el negro. Normalmente los tendrás por defecto en el fondo de web y en el texto.
Pero, además de esto, te recomiendo usar un color o gama cromática “de base” en toda la web, más un color que lo complemente bien para resaltar lo que te interese, es decir, para los botones y otros elementos que puedas tener dentro del diseño.
No siempre es fácil dar con una combinación de colores adecuada, por lo que si necesitas inspiración puedes visitar esta página de Adobe (creadores de Photoshop). También te ofrecen la opción de crear tus propias pruebas desde aquí.
3. Las tipografías
Sin duda, otro elemento fundamental dentro del diseño de tu web. Como ya imaginarás, el tipo de letra cumple una función similar a la de los colores, que no es otra que transmitir una serie de emociones o sensaciones.
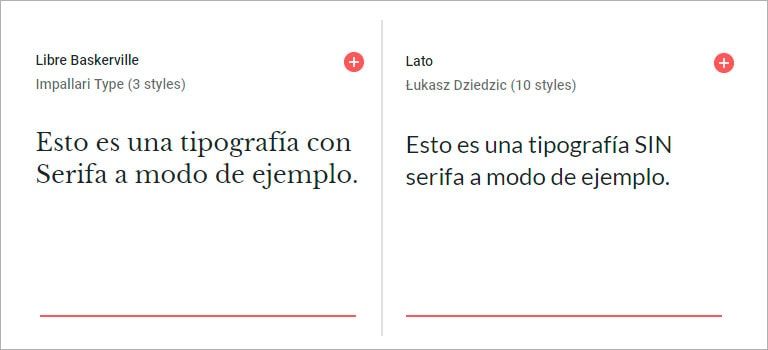
Aunque en este caso, es más sencillo que en el mundo de los colores. Aquí tenemos básicamente dos bandos (aunque hay más): las tipografías con serifa y las tipografías sin serifa.
La serifa son los pies o adornos que llevan en sus caracteres algunos tipos de letra, mientras que las que carecen de ello se conocen como “sin serifa” o “de palo seco”.
Las que llevan serifa suelen ser más tradicionales, antiguas… pero a la vez son sofisticadas y muy legibles. El ejemplo más básico sería la tipografía Times New Roman.
Por contra, las tipografías sin serifa o de palo seco se asocian a tipos de letra más modernos, estilizados, dinámicos… un ejemplo conocido por todos sería la tipografía Arial.
Aquí lo puedes ver:

¿Qué tipografía debería escoger?
Es algo muy personal y ahora te voy a indicar dónde puedes encontrar cientos de opciones, pero antes debes de tener en cuenta dos aspectos muy importantes:
- No tengas un montón de tipografías en el diseño de tu sitio web. De hecho, dispón solo de 2 o como muchísimo 3 en algún caso puntual.
- Ten una tipografía para los títulos y subtítulos, y otra para el texto.
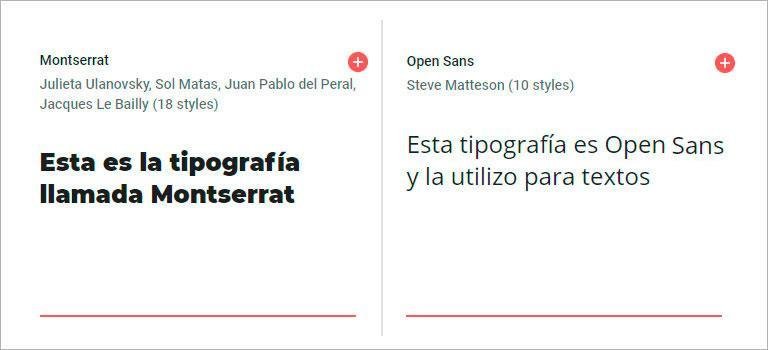
Mi recomendación siempre sería poner una tipografía robusta para los títulos, con o sin serifa no importa, y luego otra más fina que se centre en la legibilidad, para el texto. Mis elecciones desde hace años son Montserrat y Open Sans:

La herramienta online que te proponía antes no es otra que Google Fonts. Desde ahí puedes previsualizar todos los tipos de letra que quieras; no olvides hacer uso de los filtros para mostrar solo los tipos que te interesen en cada caso.
4. Situación de los elementos visuales
Algo que tendrá mucho que ver con lo cómodo que se siente el lector cuando está visitando tu web es la colocación y disposición de los elementos en tu web. Para ahondar sobre esto, hablemos de cuatro factores:
A. Espacios en blanco
Los espacios en blanco son absolutamente necesarios cuando maquetas un contenido, pues los elementos necesitan respirar. No tengas miedo y no caigas en el error de ponerlo todo apelotonado.
Eso sí, si por ejemplo dentro de un diseño tienes diferentes secciones y dejas un espacio en blanco antes y después de cada una de ellas, dicho espacio ha de ser siempre exactamente el mismo, para mantener una coherencia visual.

B. Proximidad o agrupación
Este fundamento habla sobre la agrupación de los elementos en el diseño. Es decir, si por ejemplo tienes 3 o 4 elementos que están muy próximos entre sí, visualmente el ojo humano los va a percibir como una única entidad visual.
Ten presente esto cuando tengas maquetaciones en dos columnas, ya que te servirá para mantener un equilibrio con el peso visual de ambos lados del diseño.

C. Alineación
Una correcta alineación es clave para que el lector perciba el diseño como agradable.
¿Qué sientes cuando ves algo que no está bien alineado?
De una forma más consciente o inconsciente, lo que percibimos es una sensación de incomodidad, como de que algo está mal, que se va a caer hacia un lado… Y no queremos eso en el diseño de nuestra web, ¿verdad?
Aunque las plantillas y sus configuraciones de márgenes por defecto ya nos ayudan, simplemente debes poner un poco de cuidado con la alineación.

D. Repetición
Por último, un fundamento que ayuda mucho a mantener la coherencia visual. Mediante la repetición, nuestro diseño consigue una uniformidad que apoya la sensación de que “todo está bien” en la mente del lector.
Ya hay cosas que hacen repetición aunque nosotros ni lo pensemos, como es el uso de los colores, siempre los dos mismos tipos de letra, los mismos espacios que se repiten… Pero yendo más allá, si pones algún elemento de adorno que acompañe el diseño, algún separador o lo que sea, procura que luego se repita siempre el mismo. Con el mismo ancho, alto, color, alineación y todo.
Si repites elementos, que sean exactos, pero no uses elementos “similares” o que se parezcan más o menos, ¿ok?

5. Dale cariño a tus imágenes
Las imágenes son algo importantísimo dentro del diseño de tu web. Podríamos hablar durante horas de ellas, pero básicamente me centraré en dos ideas.
A. Que mantengan todas una misma línea visual
Una imagen vale más que mil palabras, se suele decir. Las imágenes y lo que transmiten tiene mucho peso, así que dentro del diseño de tu web cuida que las imágenes que incluyas mantengan entre sí una coherencia visual.
Puede ser simplemente que las cojas todas del mismo banco de imágenes, que les apliques un filtro especial o que las edites incluyendo tu logo sobre ellas. Sea como sea, el objetivo ideal sería que las imágenes lleven “tu sello” y se sepa que es una imagen tuya nada más verla.
Hablando de imágenes, sobra decir que también es muy importante que tengas alguna foto tuya en tu blog para que te conozcan y el lector pueda empatizar contigo. Eso ya son otros temas no tan relacionados con el diseño… pero no me resisto a darte un par de tips sobre ese tema.
- Que sean fotos tuyas y/o de tu equipo, NUNCA la típica foto comprada de unos americanos sentados en una mesa de reuniones sonriendo.
- Ráscate el bolsillo y paga a un fotógrafo profesional para que haga esas fotos, no pongas las que te hizo tu hermano con el móvil, por más guapo que salgas.
Créeme que esto último no es broma: se nota 😉
B. Vigila que no pesen más de lo necesario
Las imágenes o fotografías que subas a tu web deben siempre pesar lo mínimo posible sin perder mucha calidad, con el objetivo de que la página cargue más rápido. Aquí se necesitan algunos conocimientos técnicos y un software para modificar y guardar dichas imágenes, tipo Photoshop o similares.
Pero para que al menos te suene, te dejo aquí algunas características:
- Resolución: 72ppp (pixels por pulgada)
- Modo de color: RGB (nunca CMYK, eso es para impresión)
- Formato de archivo: JPG (es el más utilizado, por su buena compresión)
- Formato alternativo: PNG (se usa cuando necesitas que la imagen mantenga el fondo transparente, aunque pesa más que el JPG)
6. La importancia del diseño responsive para tablets y móviles
Si hablamos de temas importantes y que afecten al diseño, no podemos olvidarnos del responsive design o “diseño responsivo”. En cristiano: el diseño de tu web adaptado para tablets y móviles.
A día de hoy que escribo estas líneas, el porcentaje de tráfico que visitas nuestras webs desde el teléfono móvil es muy grande y cada año lo es más. Si no cuidamos cómo se visualiza nuestro diseño en estos dispositivos… malo. Y tú dirás: “Pero Omar, ¿no se adaptan ellos solos y ya está? Pues sí y no.
A priori (y dependiendo del caso) digamos que más o menos algunas cosas tienden a ajustarse si tu plantilla de WordPress es decente… Pero fíjate cómo estoy cogiendo las palabras con pinzas.
La realidad es que, para estar seguros y tener un control absoluto sobre cómo se ve nuestra web en el móvil, tenemos que estar más encima. ¿Cómo? con un plugin. ¿Con cuál? el que te presento a continuación.
7. El único plugin que necesitas para diseñar tu web: Elementor
Te voy a hablar de este plugin y sé que voy a sonar muy fanboy de él, pero es que ciertamente lo soy. Si hablamos de diseño web en WordPress, hablamos de Elementor.
Este plugin nos permite maquetar todas las páginas de nuestra web de forma 100% visual (sin tocar nada de código), y por supuesto teniendo un control absoluto sobre cómo se visualiza la web tanto en ordenador de escritorio como en móviles y tablets.
No estoy tratando de venderlo, simplemente te comento que es el que yo utilizo para todos mis proyectos, por lo que te puedo decir con seguridad que es muy bueno. Todo lo que te he comentado sobre espacios en blanco, repetición, colores, proximidad, etc… todo ello te será mucho más fácil de hacer y respetar con él.
Bien, vamos a ir terminando con algunos ejemplos.
No todo va a ser teoría, qué mejor que ver en la práctica algunos sitios web que tienen un buen diseño para poder inspirarse 🙂
Ejemplos de blogs bien diseñados
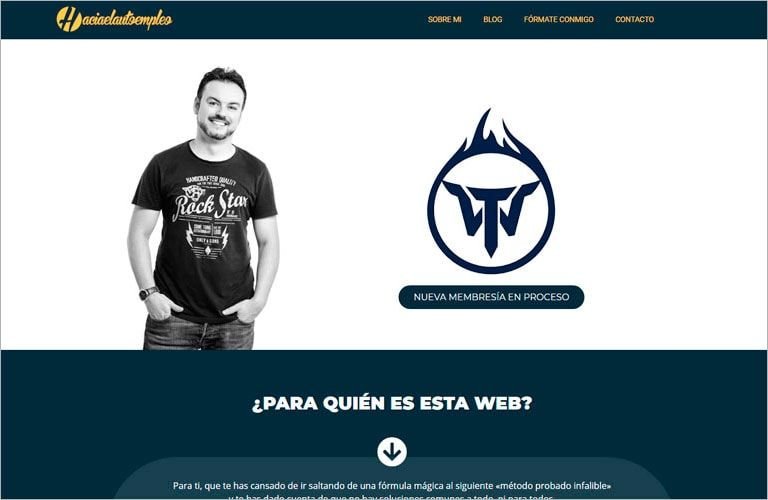
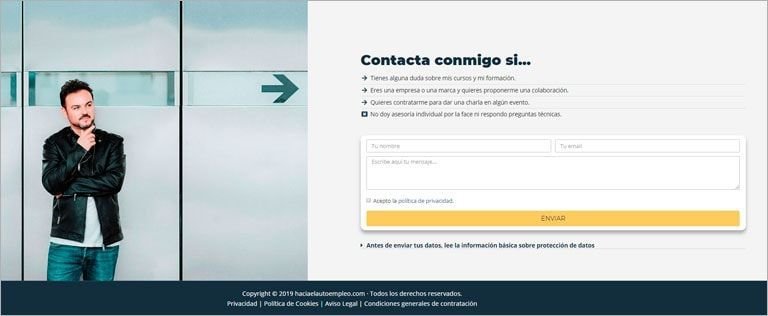
1. Haciaelautoempleo.com
Como vemos en mi web, cada página está pensada con un objetivo concreto.
Lo primero que puedes ver en la página de inicio es un botón que lleva a visitar mi membresía de Titanes Warpress. Después hay varios bloques en dicha landing, donde redirijo a la página sobre mí para que el lector me conozca un poco más. Por último, refuerzo mi autoridad con testimonios de referentes del sector.

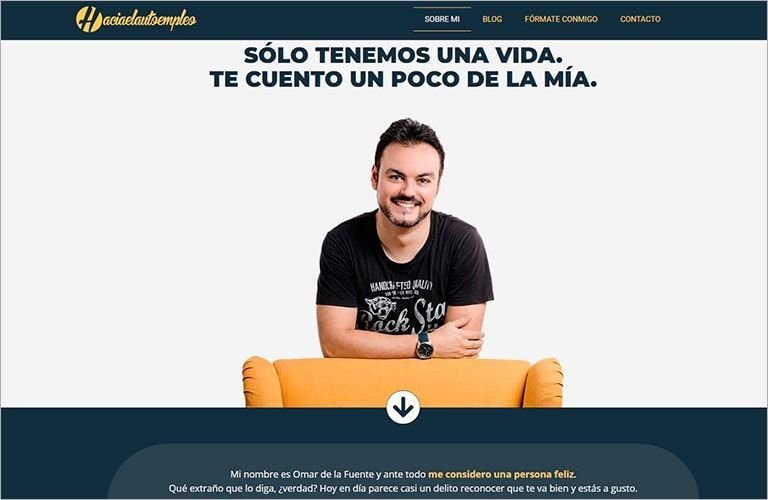
Página “Sobre Mí”: Aquí el objetivo es que el lector me conozca un poco mejor. Le cuento mi historia y le explico cómo he llegado hasta donde estoy ahora.

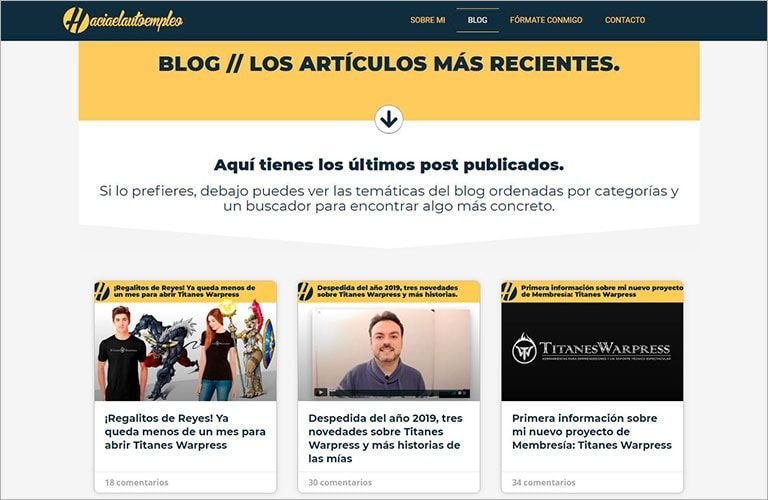
Página del blog: Aquí el objetivo es atraer al visitante aportándole valor de forma gratuita. Es importante que los posts sean atractivos visualmente ya que, de esta forma, haremos la lectura más cómoda y fácil.
Por lo tanto, el diseño tiene que ser agradable visualmente y que anime e incite a leer.

Página de Contacto: Por último, en esta página hay un formulario para que el lector pueda contactar conmigo, siempre que cumpla con alguno de los requisitos que expongo en el texto previo.
No hay nada más, el objetivo aquí es que rellenen el formulario.

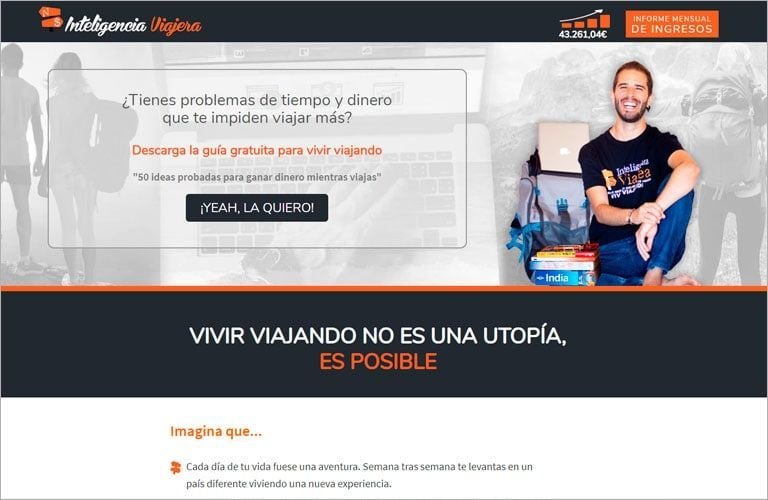
2. Inteligenciaviajera.com
Ahora analicemos algunas de las páginas principales la web de Antonio G. Antonio es un maestro a la hora de ir al grano y hacerle entender al lector, en su página de inicio, por qué le debería interesar lo que tiene para él y dónde hacer click. El objetivo aquí es que se descarguen la guía gratuita, pero fíjate en los mensajes:
«¿Tienes problemas de tiempo y dinero para viajar?» o «Vivir viajando no es una utopía, es posible»
Es cuestión de segundos que el lector se identifique o no con lo que le está ofreciendo este diseño y, en caso positivo, no tiene duda alguna del siguiente paso a dar.
Tampoco perdamos de vista los colores, de los que hablaremos a continuación.

Página Landing para suscripción: esta página está creada de forma 100% específica para que el usuario únicamente pueda suscribirse o salir.
Cero distracciones: ni cabecera, ni menús, ni footer… nada.
Fíjate que en toda la web mantiene siempre sus colores corporativos donde destaca el naranja que, si recuerdas, simboliza el entusiasmo, la energía, la juventud… conceptos con los que encaja perfectamente su cliente ideal.

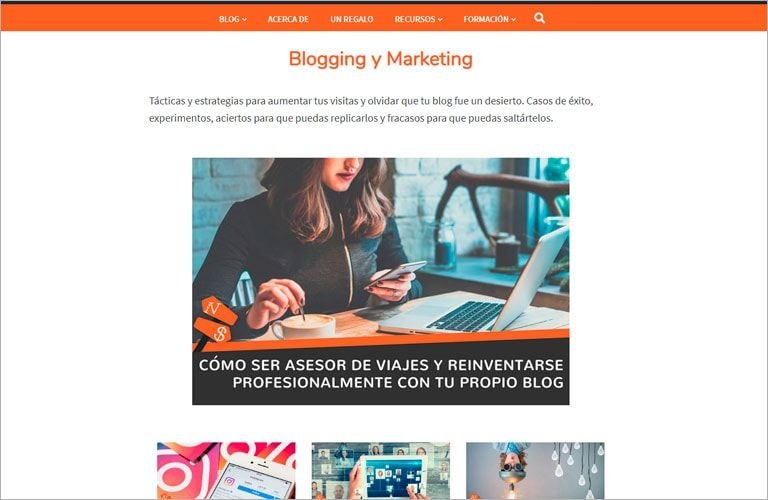
Página del Blog: siguiendo una buena estructura web, vemos que tiene los contenidos del blog separados por categorías.
En este ejemplo te muestro la de “Blogging y Marketing”, donde apuesta por un diseño donde primero se muestra un post destacado más grande, y a continuación el resto de artículos en tres columnas perfectamente alineadas. Y, cómo no, siempre manteniendo los colores corporativos.

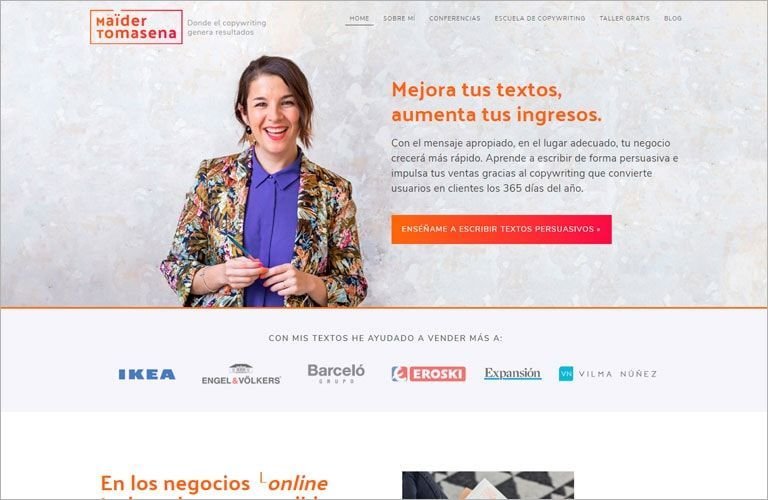
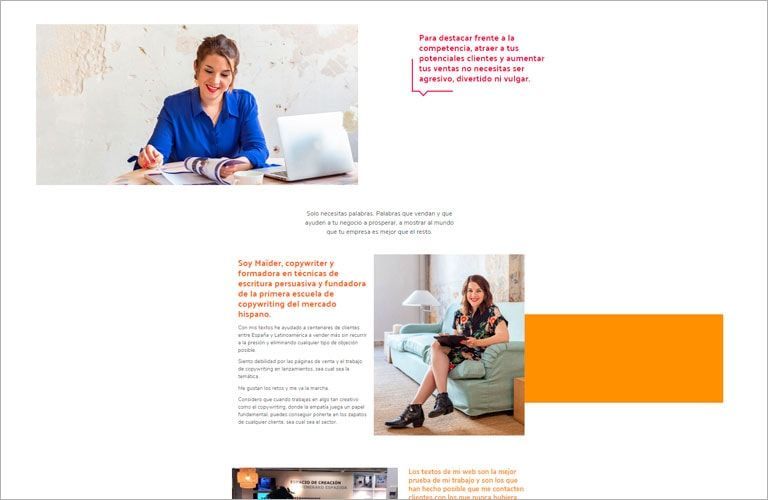
3. Maidertomasena.com
En su página de inicio, Maider también nos deja muy claras dos ideas por las cuales ya puedes saber si esto te va a interesar o no: Mejorar tus textos, aumenta tus ingresos. Como casi siempre, el objetivo aquí es que hagas clic en el botón para suscribirte.
Otra cosa que hace muy bien es colocar logotipos de empresas fuertes con las que ha trabajado, para demostrar autoridad y profesionalidad.

Página “Sobre mí”: de esta página simplemente quiero resaltar como el diseño juega con la alineación de los textos y las imágenes, haciendo que todo se mantenga en equilibrio a pesar de la aparente falta de simetría.

Página del Blog: Maider apuesta mucho por las fotografías suyas para potenciar su marca personal, date cuenta que lo primero en este diseño no son los artículos, sino ella y el omnipresente objetivo principal de la web: la suscripción del lector.
Después muestra por orden los últimos artículos del blog en este caso apostando por un diseño de una única columna.

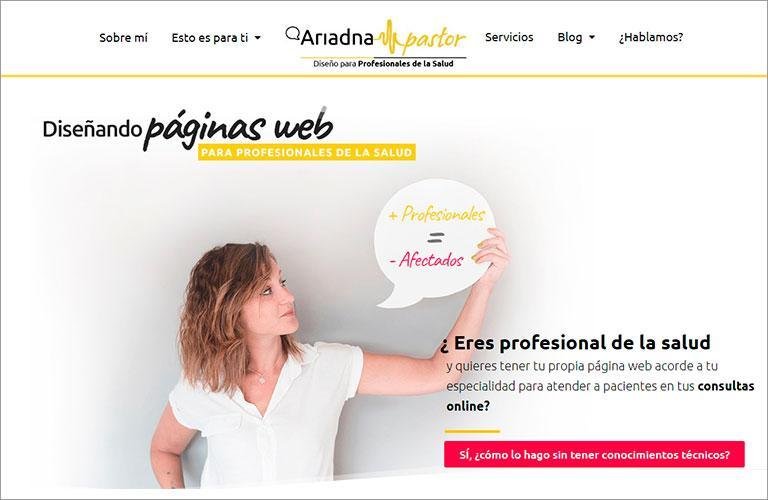
4. Ariadnapastorsanchez.com
Para que no digas que todos son blog de profesionales o referentes, quiero mostrarte la web de Ariadna Pastor, una de mis alumnas.
En su página de inicio, Ari muestra de forma muy explícita y evidente a lo que se dedica y lo que el lector puede esperar: ella hace páginas web para profesionales de la salud. Observa que el principal objetivo es que hagan clic y se suscriban a su Masterclass, de ahí que lo que más resalta y contraste sea el botón de color rosa fuerte en la parte inferior derecha de la imagen.
Por otro lado, vemos que los colores corporativos se basan en tonos amarillos que, si recuerdas, expresan alegría y vitalidad. Un fiel reflejo de la personalidad de Ari 🙂

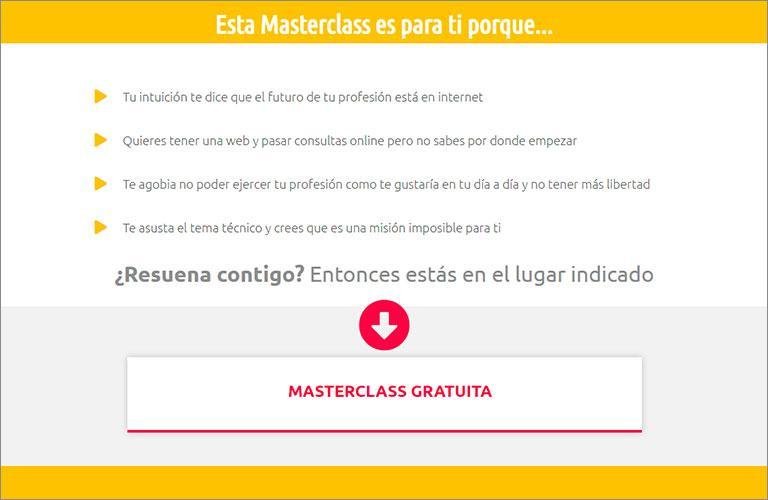
Página Landing de suscripción: en esta landing creada específicamente para captar suscripciones, quiero que te fijes en la simplicidad a la hora de presentar por qué debería interesarte (apenas cuatro puntos) y la llamada a la acción tan clara que propone.

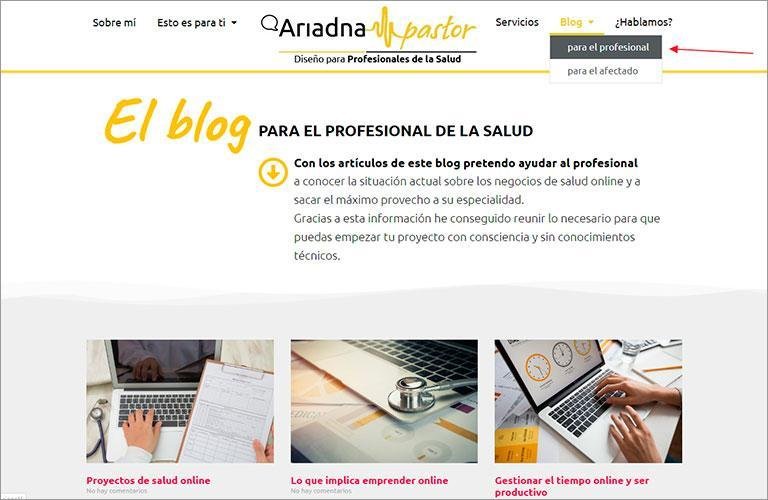
Página del Blog: Ariadna tiene dos tipos de lectores muy diferentes y escribe artículos para ambos, por lo que es importante que clasifique bien los contenidos.
Aquí vemos un claro ejemplo de una estructura web bien ejecutada, que resuelve creando dos grandes categorías (Profesionales y Afectados). Luego, en el Menú superior utiliza un submenú donde divide el todo en dos grandes partes.
Es decir: es como si tuviera dos blogs en uno, pero mediante la organización en categorías ella puede ordenar los artículos y mediante el uso del submenú, el usuario sabe por dónde ir a un blog o al otro. Te he marcado con flechas esto último, para que veas claro dónde es.


Conclusión
Si estás aquí antes de nada déjame darte la enhorabuena. Son más de 4.500 palabras hablando sobre cuestiones de diseño web que espero te resulten de gran utilidad.
Pero eso sí, son solo palabras.
Ahora te toca a ti coger las ideas y conceptos que transportan dichas palabras y aplicarlas en el diseño de tu web para mejorar en todo lo posible y obtener grandes beneficios.
Mi conclusión final sería esta: puedes leer todo lo que quieras sobre diseño, pero solo probando opciones y peleándote con las herramientas es como se aprende.
Sólo con la práctica, así que al lío 😉 Pero antes permíteme presentarte…
Titanes Warpress: Cursos y herramientas técnicas y de diseño para webs
Crear una página web que convierta no es tarea fácil. Ya has visto que hay muchos aspectos técnicos y de diseño a tener en cuenta, y optimizar cada aspecto se convierte en una misión prácticamente imposible. ¿Qué suele ocurrir entonces? Pues que acabamos viendo decenas de tutoriales en YouTube o nos gastamos una fortuna contratando los servicios de un profesional.
Ahora tienes la opción de formar parte de Titanes Warpress, una membresía donde ofrezco cursos y herramientas para crear y optimizar tu web a fondo: WordPress, email marketing, posicionamiento y diseño web, entre otros.
Si quieres llegar a ser un titán creando webs que conviertan, puedes informarte aquí:
>> Toda la información sobre Titanes Warpress
Y ahora me despido, no sin antes lanzarte esta pregunta: ¿cuál es el mayor problema al que te has enfrentado con el diseño de tu web o blog? ¡Te leo en los comentarios!





Gran artículo y grandes consejos. Hay que vigilar la usabilidad pero ésta no puede condicionarlo todo. Tomaré nota para futuras webs.
Como siempre, Pau aportando valor!
Me alegra que te haya gustado el artículo Roberto 🙂
Un saludo!
¡Tremendo invitado para tu web Pau! Y conocía a Omar y me parece un tipo que sabe lo que hace y que se mueve por el «mundo online» sin vender humo, diciendo las cosas claras y hablando de más de las horas de trabajo que del dinero que vas a facturar…
Estaré pendiente Titanes Warpress… También he invertido muchas horas -y sigo haciéndolo- en pelearme con WordPress (a pesar de tus consejos).
¡Fuerte abrazo!
Muchísimas gracias por esas palabras Jaime.
No le pierdas la pista a la membresía de Titanes, ¡comenzamos en ná! 😉
Un abrazo.
Es muy interesante la verdad. Lo voy a aplicar en mis webs.
Muchas gracias por compartirlo.
Hola Musa,
qué bueno que el post te haya sido de utilidad, ahora a ponerlo en práctica eso es.
Un saludo!
Soy un seguidor de Pau y emprendedor aprendiendo de Una Vida Online.
A partir de las enseñanzas de Pau trabajo en mi propia web de afiliados de Amazon y sigo avanzando con mucha voluntad y perseverancia para lograr mis objetivos… Mi libertad financiera.
Excelente post que desde ya me ha dado algunas ideas que debo mejorar en mi web de afiliados https://www.lomejorderunning.es
Muchas gracias y pongo manos a la obra.
Gracias a Omar de la Fuente por sus enseñanzas
Gracias a ti Renato, me alegra que te haya parecido interesante el post 🙂
Un saludo.
Gracias, Pau, te tengo en mi lista de «elegidos» y en tu materia eres el único.
No conocía a Omar pero, si leí las 4.500 palabras y yendo hacia atrás para releer, por algo será.
Gracias a ambos porque apuestan al trabajo y la dedicación.
Un cordial saludo
Hola Liliana!
Mil gracias por leerte el artículo entero, espero no haberme enrollado demasiado y que te sirva lo explicado en él para tu propia web 😉
Un saludo.
Gracias por tu post, está muy bueno. Me gusta saber que se cocina en el mundillo del diseño web, soy aun muy novata en estos temas y aun me resbalo con todos los errores posibles de cometer. jaja.
Si me pide opinión me interesa sobretodo la parte de arquitectura de la web, es decir cómo saber que tienes enlazar con que en tu web, cuando poner enlaces a la home y donde, si tienes una pagina con 3 categorias por ejemplo, como enlazar los articulos con las guias de compra , como no dejarte ninguno sin enlazar, como DECIDIR y llevar el CONTROL del linkjuice (link interno) de una web, que puede ser un e-commerce de ropa, una web de afiliados de bisuteria, un sitio de recetas, todos responden a distintas arquitecturas. Gracias
Hola Laura!
Cada web es un caso diferente, pero por norma general te diría que a Google le encanta el enlazado interno entonces… todo enlace dentro de tu web que lleve a otro sitio dentro de tu web, sumará más que restar.
Obviamente no se trata de poner «enlaces a todo» desde todos los puntos de tu web.
Con un poco de sentido común y poniéndote en los pies del usuario, no es complicado ir poco a poco confeccionando una estructura de enlaces interna que al señor Google le ayudará y mucho a entender el mapa de tu sitio web.
Un saludo 🙂
Vaya pedazo de artículo, gracias por ese gran aporte de valor. Hay que estudiarlo con calma y guardarlo como lugar de referencia. De nuevo, muchas gracias.
Muchas gracias a ti Alfredo, qué bien que te resulta de utilidad 🙂
Un saludo!
Muchas gracias por este interesante post. Invita a la reflexión y eso siempre es productivo.
Hola Sergio!
Sin obsesionarse con el diseño, siempre es bueno darle una repensada a cómo está la web y en qué puntos la puedes mejorar 😉
Un saludo.
¡wuowuo!
Necesito más rato para leerlo Y disfrutarlo. Sólo he podido leer un poco…ahora debo dejarlo pero has captado totalmente mi atención .., ASÍ QUE….tengo mucho que aprender. ¡Estoy teniendo suerte!!
buenas noches..
Pat.
Ánimo y espero que encuentres el ratito para leerlo enterito 😉
Un saludo Pat!
Hola PAU: como siempre, aprendiendo un mundo contigo y tus invitados. La foto sera absurda pero me encanto.
Desde mañana comienzo a aplicar las recomendaciones en mis dos paginas. Me he dado cuenta de varias fallas.
Muchas gracias a ti y a tu invitado
Éxitos a los dos.
Gracias a ti por pasarte y comentar Solange.
Me alegra que te haya servido para identificar algunos puntos de mejora en tus webs, ¡a por ello!
Un saludo.
Muy interesante. Muchas gracias PAU, siempre aportándonos información para mejorar nuestras webs. Es
Muchas gracias por el artículo Omar. Llevo poco tiempo con esto de los blogs y WordPress y sin duda estos consejos me van a ser súper útiles.
Un abrazo
Alberto
Pedazo de artículo!!!! ☺️☺️☺️
Muchas gracias a los dos por difundir vuestras experiencias y sabiduría en el mundillo.
Es genial poder confiar en gente como vosotros.
Soy fiel seguidor de Pau hace ya un tiempo cuando empecé con mi proyecto ☺️.
Me ha parecido muy interesante lo que nos has contado Omar, genial!!!!
Me pondré en marcha cuanto antes.
Gracias de nuevo, saludos!!!
Muy bueno el artículo, Omar. Completo, muy bien estructurado y con ejemplos visiuales.
Lo aplicaré sobre las webs que he creado con la ayuda del curso de Pau “Sueldo Pasivo” soy uno de sus affiliaters.
Gracias Pau por traer a Omar.
Un abrazo
Interesante artículo. Como novata en wordpress me has aportado muchas cosas e ideas para mejorar mi web.
Muchas gracias!
Un saludo,
Cora
Excelente artículo. He quedado impactado con el amplio abanico que hay detrás de un buen diseño web, ni imaginar que los colores y hasta la tipología de letras pueden transmitir cosas importantes hasta el nivel de nuestro subconsciente.
Muchas gracias, he aprendido un montón y aún ni siquiera soy muy experto en WordPress y diseño web, apenas soy otro novato.
Buenos días Omar, gran artículo y muy a tiempo. Estoy dando los primeros pasos con mi web/blog y este artículo me llega como agua de mayo.
Gracias Pau, tu web fue la que me ayudó a empezar mi proyecto. Ahora gracias a Omar podré mejorar (o por lo menos lo intentaré) todo el tema del diseño. Gracias a ambos, sois unos profesionales que muestran las cosas claras y de los que estoy aprendiendo mucho.
Un saludo, Beatriz.
Hola omar un placer saludarte siendo sincero estoy un poco confuso.. si me gustaría poder hablar sobre el tema y que me puedas sacar de las dudas
Magnífico artículo Omar, claro y directo. Muy útil para los que estamos empezando! Gracias por compartirlo a los dos.
Saludos,
Francisco
Decir que vaya tela, ¡lo que se aprende aquí! Yo que soy un iniciado en páginas web, aplaudo a gente como tú que nos aportas conocimientos y te esfuerzas por hacer las cosas bien para compartir tus conocimientos.
¡¡Gracias y te sigo!!
Gracias a los que dedicáis tiempo a que los demás podamos aprender.
hola chicos no he terminado de leer toda la info de la página y he aprendido mucho los felicito . Gracias Pau y Omar . Yo quiero tener mi propia página web y blog.. y poder monetizar la de igual forma.. cómo podría contar con su ayuda.. gracias…